How To Convert Files From Animation Desk Without Money
This Python tutorial provides a detailed and practical pace-by-pace sit-in of different saving options regarding Plotly charts, plots, graphs and animations.
Check out this practical Plotly guide about creating Plotly animations if you'd like to read first about Creating Visualizations with Plotly in Python.
Used Where?
- Exploring data
- Presentations
- Business Strategy
- Scientific Enquiry
- Financial markets
- Applications
- Websites
In this tutorial we volition work on external data regarding Covid19 (or Coronavirus).
You can find the fully functional & interactive Plotly animation embedded at the lesser of this page for demonstration.
Skill Level
Upper-Intermediate
Content Sections
Course Provider
Provided by HolyPython.com

This tutorial builds on the fig object we created in the First Part.
Hither is a sneak peak to the fig object that was used to create the Plotly Express Animation:
fig = px.scatter(df, 10="total_cases", y="total_deaths", animation_frame="date", animation_group="location", size="population", colour="continent", hover_name="location", log_x=Truthful, log_y=False, size_max=45, range_x=[100,10000000], range_y=[25,140000]) This tutorial will be a comprehensive guide providing lots of unlike online and offline methods to manage your animations, salve Plotly animations as well as embedding options for websites and apps.
I will also endeavour to address the potential glitches and errors you might encounter while saving Plotly Animations.
Plotly's animated charts are of superb quality and take a tremendous potential for use in commercial applications, pedagogy purposes and scientific research.
If you discover this work useful please consider showing this folio in your references, by linking directly or sharing on social media.
Let'southward showtime with the online possibilities.
Saving Plotly Animations: Online Methods
There are multiple sophisticated ways to save Plotly Animations. This tutorial demonstrates some of those practical solutions:
Chart Studio (chart_studio library)
Chart Studio is a very convenient and resourceful deject service provided by Plotly. Information technology's quite costly for enterprise options simply for small operations and private use its gratis account can be very useful also.
Let's discover options with Chart Studio.
Commencement all the relevant libraries tin can be imported like this:
import chart_studio.plotly as py import chart_studio.tools as tls import chart_studio Plotly blitheness tin exist saved on the cloud with a simple 1-line code.
But you likewise need to identify with your credentials every bit beneath:
Also, you lot can get a Free Plotly Chart Studio Account from this link.
chart_studio.tools.set_credentials_file(username='holypython', api_key='Enter your API key here') py.plot(fig, filename = 'file', auto_open=True) PlotlyRequestError: This file is likewise large! Your current subscription is limited to 524.288 KB uploads. For more information, please visit: https://plotly.com/get-pricing/.
Chart Studio Embedding Option (Hosting at Nautical chart Studio)
At present that y'all have your blitheness on the cloud you can but become an embedding html code in i-frame format with the code below. Yous're just going to accept to become the link to your animation on the cloud. You can easily find it by navigating to your business relationship and clicking the share icon.

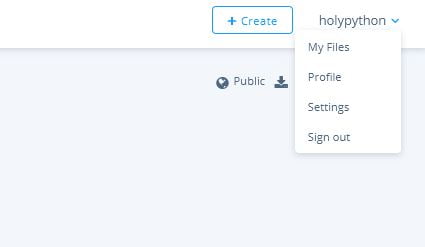
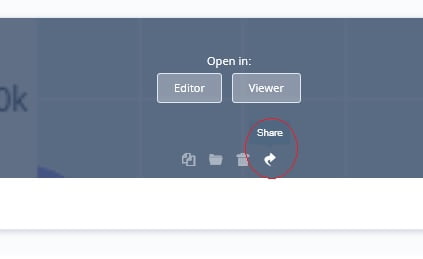
Afterwards navigating to Your Files folio just hover over your file and you will see the share button like in the paradigm below:

1. Using get_embed to get embedding code
url='https://plotly.com/~youraccount/3/' a=tls.get_embed(url) impress(a) <'iframe id="igraph" fashion="border: none;" src="https://plotly.com/~youraccount/3.embed" width="100%" height="525" scrolling="no" seamless="seamless"><'/iframe<
ii. Simply get embedding code from your Chart Studio Account Page
You can utilise iframe tag you become on your console to embed the animation on websites or apps. Alternatively, when you click on share button from your Plotly Chart Studio business relationship in that location will be an embedding option that volition directly give the iframe code manually.
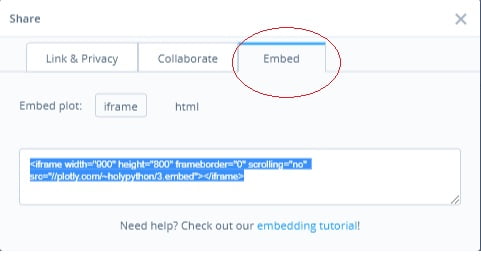
After clicking share push button on your Plotly Chart Studio Folio, yous can navigate to Embed tab and get the code from there as shown in the paradigm beneath:

Self Hosted Embedding Options (Github or Personal Server)
This part is pretty straightforward and tin exist very useful. The catch is yous will need space and if you have a large audition strong bandwidth privileges.
1. Self-hosted on your personal server
Simply upload your blitheness file to your server as html to your own website or a cloud service and supersede the file location in the iframe lawmaking as below:
<iframe id="igraph" scrolling="no" way="border:none;" seamless="seamless" src=https://holypython.com/covid_cases_2020.html" pinnacle="525" width="100%"></iframe> Here is an alternative iframe tag you can utilise to create your own iframe by simply replacing the url with yours.
Also feel gratis to adjust the size of the animation via width and height parameters.
<iframe width="900" tiptop="800" frameborder="0" scrollng="no" src="https://holypython.github.io/holypython2/covid_cases.html"></iframe>
2. Using 3rd party cloud and/or website services
Here are some more ideas to host your online animation file:
- Google Drive
- Dropbox
- Github
In Github case yous can simply beginning a public repository, upload your file to it, commit the file then share its link in the iframe.This method actually works pretty smoothly and reliability is not a concern at all with Github.
At that place can exist other services available for this method but use some inventiveness if you lot need an culling.
Saving Plotly Animations: Offline Methods
There are multiple sophisticated means to save Plotly Animations. This tutorial demonstrates some of those practical solutions:
Diverse Offline saving options for Plotly Animation:
| write_html(self, *args, **kwargs)
| Write a figure to an HTML file representation
|
| write_image(self, *args, **kwargs)
| Convert a figure to a static epitome and write it to a file or writeable
| object
|
| write_json(cocky, *args, **kwargs)
| Convert a effigy to JSON and write it to a file or writeable
| object
Besides in that location are more options to observe, in summary:
- Yous can convert the blitheness to an html in string format
- You tin convert the animation to a JSON in string format
- You tin can convert the blitheness to a JSON in dictionary format
- Y'all can convert the animation to an ordered dictionary
| to_html(self, *args, **kwargs)
| Convert a figure to an HTML string representation.
|
| to_image(self, *args, **kwargs)
| Convert a effigy to a static image bytes string
|
| to_json(self, *args, **kwargs)
| Convert a figure to a JSON string representation
|
| to_ordered_dict(self, skip_uid=Truthful)
|
| to_plotly_json(self)
| Convert figure to a JSON representation every bit a Python dict
|
| update(self, dict1=None, overwrite=False, **kwargs)
| Update the backdrop of the figure with a dict and/or with
| keyword arguments.
|
| update_layout(self, dict1=None, overwrite=Faux, **kwargs)
| Update the properties of the figure's layout with a dict and/or with
| keyword arguments.
|
| update_traces(self, patch=None, selector=None, row=None, col=None, secondary_y=None, overwrite=Fake, **kwargs)
| Perform a belongings update operation on all traces that satisfy the
| specified selection criteria
Besides in that location are more options to discover, in summary:
- You tin can catechumen the blitheness to an html in string format
- Y'all can catechumen the animation to a JSON in string format
- Yous can convert the animation to a JSON in dictionary format
- You tin convert the animation to an ordered dictionary
Depending on your information construction and preferences it's astonishing to take all these options out of the box.
Allow's do some practical applications with some of the file writing options in Plotly.express
Saving as Html File (write_html method)
Saving the animation equally an html file got to exist the most straightforward choice. Just execute the code below and you'll take an offline blitheness file:
fig.write_html("Desktop/file.html") Alternatively you tin utilise this code to salvage animations locally:
plotly.offline.plot(fig, filename=r'C:/Users/ABC/Desktop/file.html')
Saving as Json File (write_json method)
Saving the animation every bit an json file is as practical with some helpful optional parameters:
fig.write_json("Desktop/file.json") With the code above, you're going to have a raw json that'south difficult to read and strange to the centre.
By throwing in thepretty parameter and assigning True boolean to it y'all tin accept an indented and structured JSON file that's actually readable by humans and pleasant to look at:
fig.write_json("Desktop/file.json", pretty=True)
Saving as Image file (write_image method)
There is an extra step involved with saving images from plotly.limited library.
You will need to install orca library to facilitate the paradigm saving with plotly and so you lot tin can salvage in numerous image formats such equally:
- jpg
- png
- svg
Here is the error y'all volition encounter without orca in Plotly:
fig.write_image("Desktop/file.jpg") ValueError:
The orca executable is required to export figures as static images,
only it could not exist plant on the system path.
Let's get orca,it's pretty unproblematic.
From your Anaconda Control Prompt:
conda install -c plotly plotly-orca You tin read more than nearly official orca installation instructions and alternative methods here.
Now with orca information technology should work like a amuse. Let's try again:
fig.write_image("Desktop/file.jpg") Please note that you might demand to alter the file path and name. Also you lot might in some cases take to type the total path and use raw string format such equally:
r'c://Users/ABC/Desktop/mygraph.jpg' Raw string are actually useful and ready lots of path conflicts in Python.
Reducing Plotly Animation File Size (include_plotlyjs)
There is a great parameter to handle the inclusion of plotly.js source code when saving the animation or chart.
plotly.js is the source code that your plot uses for visualization when it'due south opened up. It's non a unique office of your nautical chart, animation or plot but rather the infrastructure that facilitates how your chart or animation is displayed.
By excluding this file when saving your chart/animation you can save a great amount of infinite (approximately 3 MB per file).
However, if you opt to exclude this javascript source code, your animation or nautical chart won't be displayed in a system where plotly.js isn't already included. To be more clear:
- if you embed the chart or animation in your website without plotly.js you still have to make sure plotly.js loads up somehow.
- if yous'd like to open the html file you saved locally in your browser, it won't piece of work unless you also load up plotly.js separately in your browser somehow, etc.
It tin can still be very useful in some cases to exclude this javascript code and reduce size dramatically.
- Animation or nautical chart will work if it'due south uploaded to Chart Studio since this environment already includes plotly.js automatically.
- Multiple animations will all the same work if you load ployly.js once in your webpage. And then you lot tin salve lots of space (file corporeality times 3MB) in that example.
And then use cases tin can vary and be more wide than the ones nosotros explain here. Just, hither is the parameter and lawmaking piece that would allow you to exclude the plotly.js source code:
Beneath you can run into the Plotly Animation, play the blitheness and interact with information technology in unlike ways:
Source: https://holypython.com/how-to-save-plotly-animations-the-ultimate-guide/
Posted by: herrerabeinglis.blogspot.com

0 Response to "How To Convert Files From Animation Desk Without Money"
Post a Comment